发布日期:2018-10-15信息来源: 通辽网站建设|通辽网页设计|通辽网络公司-通辽易联通达点击: 次我要评论()
现在很多手机版网站都有转盘抽奖的功能,用积分或者很少的几元钱就可以参与一次抽奖。现在就说一下抽奖功能的实现思路。
前端实现主要靠3个Jquery库文件。
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jQueryRotate.2.2.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>

//概率分布
$prize_arr = array(
'0' => array('id'=>1,'min'=>1, 'max'=>29,'prize'=>'一等奖','v'=>1),
'1' => array('id'=>2,'min'=>302,'max'=>328,'prize'=>'二等奖','v'=>2),
'2' => array('id'=>3,'min'=>242,'max'=>268,'prize'=>'三等奖','v'=>5),
'3' => array('id'=>4, 'min'=>182,'max'=>208,'prize'=>'四等奖', 'v'=>7),
'4' => array('id'=>5,'min'=>122,'max'=>148,'prize'=>'五等奖','v'=>10),
'5' => array('id'=>6,'min'=>62,'max'=>88,'prize'=>'六等奖','v'=>25),
'6' => array('id'=>7,'min'=>array(32,92,152,212,272,332),'max'=>array(58,118,178,238,298,358),'prize'=>'七等奖','v'=>50)
);
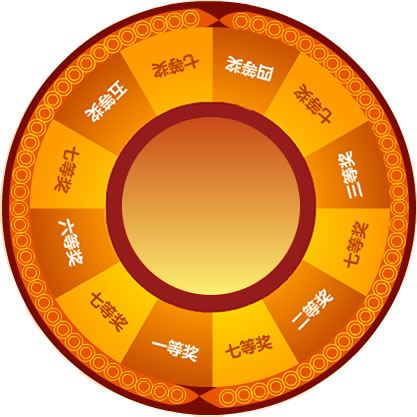
奖项的设置和概率分配。请注意,这里各个奖项的角度设置要跟转盘上的奖项分别对应。就是Min,Max部分的角度设置。
$(function(){
lottery();
});
function lottery(){
$("#startbtn").click(function(){
$.ajax({
type: 'POST',
url: '/disk/magic.php',
dataType: 'json',
cache: false,
error: function(){
alert('出错了!');
return false;
},
success:function(json){
var a = parseInt(json.angle); //角度
var p = json.praisename;//奖项
var n = json.num;//剩余抽奖次数
if(p!="" && a!=0){
$("#startbtn").rotate({
duration:3000, //转动时间
angle: 0, //默认角度
animateTo:3600+a, //转动角度
easing: $.easing.easeOutSine,
callback: function(){
var con = confirm('恭喜你,中得'+p+'您还有'+n+'次抽奖次数,还要再来一次吗?');
$("#startbtn").rotate({angle:0});
$("#startbtn").css("cursor","pointer");
if(!con){
$("#startbtn").unbind('click').css("cursor","default");
}
}
});
}else{
alert("您已经没有抽奖次数了!");
}
}
})
})
}
演示地址:
http://m.0475seo.com/disk/disk.html
也可以增加数据库的表来保存每次抽奖的记录。然后扣除相应的积分。会员和管理员在后台可以查看。
如果你在开发转盘抽奖功能的时候需要帮助,请跟我联系:QQ804752009